2017年4月のある日、
久しぶりにアドセンスの画面を開いてみると
Google様からとあるお知らせが届いていました。
Googleアドセンス画面のあのベルにつく
赤いマークがつくとなぜか焦っちゃう私。
何事かと思って、通知メールの詳細をクリックしてみると…
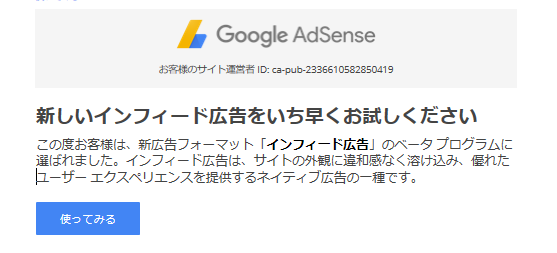
GoogleAdSenceでインフィード広告が使えるようになっていた
どうやら、GoogleAdSenceに新しい広告が導入されるみたいで、
そのベータプログラムに私が選ばれたようなのです。
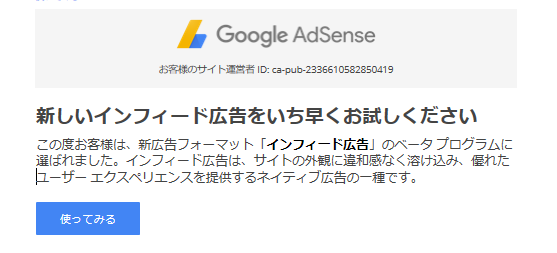
こんな通知がわたしの元に届きました。

でも、そもそもインフィード広告とは何なのか…
どうやったらこのブログに設置できるのか…
PCに疎い私にはサッパリわからず。
ネットで調べてみてもアドセンスのインフィード広告は
まだ新しいシステムだからかドンピシャで参考にできる情報というのがなくて
悪戦苦闘し試行錯誤しながら
何とか自分のワードプレスに設置することができたというわけなのです。
私のような悩める子羊ちゃんの
少しでも役に立てばと思い
アドセンスのインフィード広告をSimplicity2に設置する方法を紹介します。
Googleアドセンスのインフィード広告って何?
ある日突然届いたGoogleさんからのメールですが
そもそもインフィード広告とは何なんでしょうか。
私の場合はまずそこからスタートするレベル。
Googleさんの説明によると
インフィード広告は、記事のフィード(ニュース記事の一覧など)やリスティング(商品やサービスの情報一覧など)内に配信される広告です。外観はサイトのコンテンツに自然に溶け込み、高度なカスタマイズも可能なため、読者にとって違和感の少ない上質なエクスペリエンスを提供することができます。広告であることを明示しつつデザインの統一感も損なわない、優れたフォーマットです。
とのことですが、正直読んでも
よくわからなかったです。
ようするに、あなたのブログの記事一覧がバーッと出るページに
溶け込むようにさりげなくのせることができる広告ということです。
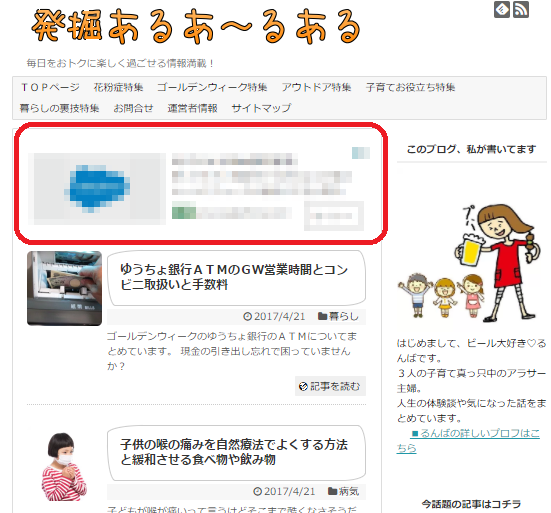
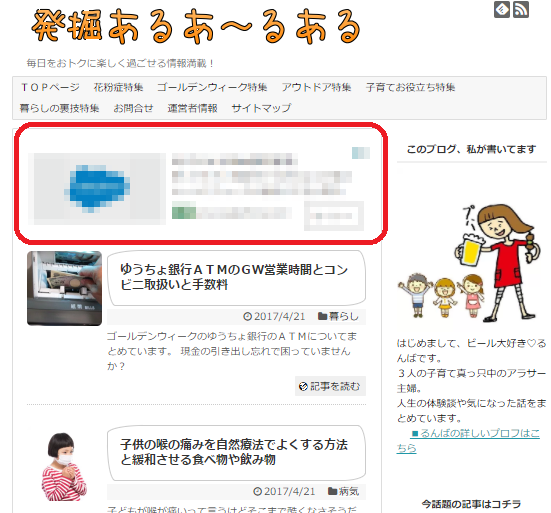
わたしのブログでいうと、トップのこの画面ですね。

アドセンスのインフィード広告を設置すると
こんな風に記事一覧が見れるページに
アドセンスの広告を表示させることができるようになります。
関連コンテンツの場合は、
関連記事一覧の中にアドセンス広告が混ざっている感じになりますが
インフィード広告の場合は
関連記事一覧ではなく、トップの記事一覧やカテゴリ記事の一覧や
タグページの一覧にさりげなくアドセンス広告を混ぜることが出来る
というような感じですね。
私の場合は記事一覧の一番上に表示していますが
一覧になっている記事の真ん中の方に設置したり
記事一覧の最後に表示させることもできます。
インフィード広告を設置するとどんな効果が得られるの?
グーグルさんが期待できる効果としてあげているのは
・塚の収益源としてサイトに導入
・より高度なユーザーエクスペリエンスを提供
となっています。
確かに、ブログやホームページなどのサイトに
貼れる広告が増やせるので、収入源は増えることになりますよね。
それに、インフィード広告は
通常の広告とは違って、外観がサイトのコンテンツに
溶け込みやすいものになっているので
ブログの訪問者さんにとっても違和感がないというか
使い勝手がよくなるわけです。
とりあえず、今はまだベータ版ということでグーグルさんが
インフィード広告でテストをしたりすることもあるみたいなので
ちょと表示は不安定になるかもしれないですね。
また、ベータ版ということなので
こんなコンテンツをこんな風にレイアウトするのがおすすめ!とか
何%くらい売上アップにつながります!みたいな情報はほぼありません。
例えば関連コンテンツならテストの結果で
ページビュー数が 9%、滞在時間が 10% 向上するという情報が
明らかにされているので
今後、インフィード広告の効果のテスト結果も
グーグルさんから情報提供してくれると思います( *´艸`)
わたし自身も、なんとか設置ができた段階なので
インフィード広告を設置して何か効果があったと聞かれれば
「いや、まだなんとも…」としか答えようがありません(;´∀`)
このまましばらく様子を見て見たいと思います!
インフィード広告は誰が使えるの?
今回紹介したインフィード広告ですが
アドセンスをしている誰もが使える広告ではないようです。
インフィード広告を使える条件の詳細はわかりませんが
私に届いたような通知が届いた人にしか使えないようです。
ベータプログラムということなので現時点では
そこまで多くの人が利用できるものではないんじゃないかな?
と思います。
では、ゆくゆくみんなが使えるようになるのかというと
そうでもないと思うんですね。
正式にインフィード広告の利用がはじまったとしても
インフィード広告を利用するには資格条件が出てくると思います。
極端にページ数の少ないブログだったり、
記事の量、つまり文字数とかが少ないブログを運営している場合は
きっとインフィード広告は使えないと思います。
最初から使えるわけじゃなくって
最低要件というのがあるので、その条件を満たした段階で
グーグルさんから連絡がくるはずです。
定期的に審査されているみたいなので
こまめに確認してみるといいと思いますよ。
あなたが今、インフィード広告を利用できるかどうかは
アドセンスの広告設定のページを見ると確認できます。
アドセンスのインフィード公告をSimplicityに設置する方法
ということで、早速わたしのワードプレスブログにも
インフィード広告を導入してみることにしました。
なんだかややこしそうなインフィード広告の設置ですが
Simplicity2を使っていれば実に簡単に導入することができちゃいました。
設置する方法は手順に沿っていくだけなので
誰でも簡単にできると思います。
まずは、「使ってみる」のボタンをクリックしていきます。

次に表示させる広告のデザインを選んでいきます。
このデザインは、あなたのブログのデザインに合わせたものを
選択しましょう。(自然に溶け込みそうなデザインを)

自分のブログのトップページなり記事一覧が表示されるページを見て
一番近いものを選びます。
私の場合は、横の画像を選びました。
画像の位置、タイトルの表示位置が似ている
横の画像というのを選んだらこんな感じで表示されます。

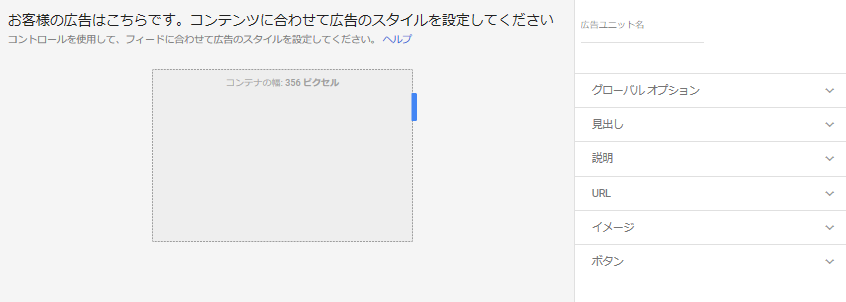
次に、詳細の設定をしていきます。
インフィード広告の表示の幅や文字の大きさや
見出しや説明などを自分のブログに合わせた感じに調整していきます。

ここは、あなたのブログの設定に
合わせて自分でカスタマイズしていく部分になります。
例えば記事一覧ページに表示されているのが
画像と記事タイトルと記事の説明まで揃っているのであれば
記事の説明表示のところはオンですが
画像とタイトルしかない場合は
あなたのブログになじませるために説明分をオフにします。
で、保存すればコートを
取得できるようになります。

アドセンスのインフィード広告はどこに貼ればいいのか
と、インフィード広告のコードを取得するまでは
比較的誰でもスムーズに進むことが出来ると思うのですが
ここからがパソコン素人さんにとっては
大変なところになっちゃうわけですよ。
まず、インフィード広告はその名のとおり
インフィード内に設置する広告になるので
フィードないコンテンツ内に設置しないと
規約違反になってしまう可能性があります。
おぉこれいいね!とわけがわからないまま
いつもの投稿記事内に貼りつけたりするのはやめましょうね~。
フィード内であれば、どこに設置しても大丈夫です。
記事一覧の冒頭でもよし、真ん中や途中でもよし、末尾でもよし。
フィード内なら好きなところに配置できます。
で、あくまでも私の見解になりますが
インフィード広告は1ページ内に複数、広告を配置できます。
(あくまでも私の見解なので、自己責任でお願いします。)
インフィード広告のコードを取得したページにも
こんな記載がありますし
同じフィード内やページの異なるフィードに、同じ広告コードを何度でも追加できます。
他にも、アドセンスのヘルプページの
「ページ内にインフィード広告コードを配置する方法」に
こんな文章が記載されています。
複数の広告をフィードに配置するには、複数のインフィード広告を作成するか、フィード内に同じインフィード広告コードを複数回配置します。
ワードプレスにAdSenceのインフィード広告を設置する方法
ということで、次はわたしのワードプレスブログでも使用している
Simplicity2の場合のインフィード広告の設置方法を紹介しますね。
インフィード広告の設置方法は基本的には
フィードのHTMLに直接入力したりプラグラインを使ったりと
何かと知識がないと大変な作業です。
ちんぷんかんぷんの人があれこれ触って
ブログが真っ白に‼なんてことになったらもう
立ち直れませんよね( ;∀;)
でも、Simplicity2ならそんな不安ゼロで
コピペとドラックとクリックの簡単ステップで
フィード内にインフィード広告を設置させることができますよ( *´艸`)
まずは、ダッシュボートから
外観→ウェジェットに移動します。
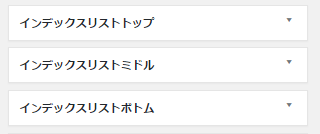
右のほうにこういうウェジェットがありますよね?

これさえ見つければもうこっちのもんです。
結論からいうと、ここにインフィード広告のコードを
貼ればOKということになります。
インデックスリストトップなら、記事一覧の一番上に、
インデックスリストミドルなら、記事一覧の途中に(上から4記事目が広告になる)
インデックスリストボトムなら、記事一覧の最後に表示されます。
でも、各インデックスリストをクリックしても
何も起こらないでしょう?
まだ、準備があるので慌てないでくださいね~。
えっと次に、同じページ内の左の使っていない
ウェジェットがある部分に「テキスト」っというのがあると思います。

このテキストを、あなたが配置したいと思う
インデックスリストの場所のウェジェットにドラックドロップで移動させます。

するとインデックスリストのウェジェットの枠の中に
テキストが入りますよね。
テキストの右側のやじるし▼をクリックすると
テキストが編集できるようになるので
その内容の部分にあなたのインフィード広告のコードを
コピペで貼りつけて保存します。

たったこれだけで、インフィード公告の設置が完了になります!
めちゃくちゃ簡単でビックリですよね。
インフィード広告の通知がきて
どうしようどうしようとパニックになっていた自分が恥ずかしいです(*ノωノ)
インフィード広告が表示されない!
インフィード広告のコードの取得も
ワードプレスへの設置も終わって貼りつけたはずなのに…
言われたとおりに完璧にやったから
抜けなんてないはずなのに…
それなのにインフィード広告が表示されない!!
なぜ?!なんて焦ってしまっていませんか?
大丈夫。
ここも慌てないでくださいね。
アドセンスのインフィード広告は
設置してから広告が配信されるまでにタイムラグが発生します。
コードを貼ったすぐに反映はされないんですね。
だいたい20分から30分ほど公告が表示されるまで
時間がかかるので、お茶でも1杯のんでお待ちくださいませ。
また、せっかくインフィード広告を設置したのに
思ったような広告が表示されていない場合もあります。
わたしもそうなのですが、サイズやフォントの調整をしたつもりでも
何かがおかしくて全然なじめていない…
広告がぽっかり浮いちゃってる…って感じになります。
表示される広告はわたしたちのほうで
決められいので仕方ないのですが
関連コンテンツのように、
ただコードを設置するだけで勝手に合わせてくれたらいいのにな~
と思っているわたしでした。
グーグルアドセンスのインフィード広告設置のまとめ
今回、ベータ版ということで
当ブログにてインフィード広告が使用できるようになりました。
設置に戸惑ったのですが、いざやってみると
実は簡単だったので同じようにお悩みの方の参考になればと思います。